openHAB :: Konfiguration
Die Konfigurationen von openHAB legen fest, welche Aktoren und Sensoren eingesetzt werden. Zudem lassen sich mit diesen mehr oder weniger komplexe Regelwerke erstellen, um ereignisabhängige oder zeitgesteuerte Aktion durchführen zu lassen. Der wohl wichtigste Konfigurationsbereich bildet die sogenannte Sitemap; in dieser wird die gesamte Darstellung der openHAB-Weboberfläche festgelegt und nach den eigenen Wünschen angepasst.
Verfügbare Artikel zu openHAB
Drei Hauptbereiche
Die Konfiguration von openHAB setzt sich (neben vielen weiteren) aus drei Hauptbereichen zusammen. Erst wenn diese konfiguriert und mit Inhalten befüllt wurden, lässt sich openHAB praktikabel nutzen und bedienen. Nennt man beispielsweise ein Phillips Hue Set sein Eigen, wird dieses zunächst als „item“ mit einem eindeutigen Namen definiert. Anschließend wird dieses „item“ in die „sitemap“ platziert, um auf der Weboberfläche an der gewünschten Stelle angezeigt zu werden. Dort lassen sich die Lampen nun ein- oder ausschalten oder dimmen. Letztendlich kann eine Regel erstellt werden, dass die Lampen des Sets jeden Morgen um 08:42 Uhr eingeschaltet werden.
Der Bereich „items“
In dieser Konfigurationsdatei werden alle „Einzelteile“ definiert, die einen Teil der Hausautomatisierung darstellen. Dazu gehören sämtliche Sensoren und Aktoren, unabhängig davon, mit welchem System diese angebunden sind. Sogar Daten aus dem Internet oder von der Shell können mit dem entsprechenden Binding ausgelesen bzw. gesteuert werden.
Auch werden hier sog. Dummies definiert, die zwar als Items gehandhabt werden, aber hinter denen kein realer Aktor oder Sensor steckt. Dies dient für interne Schaltungen und Abfragen. Beispielhaft können die Präsenzen von zwei Personen in einem Haushalt zu einer totalen Präsenz (ist überhaupt Jemand da?) zusammengefasst werden.
Ohne installierte Addons stehen grundsätzlich folgende Datentypen zur Verfügung, die als Item definiert werden können:
Aufbau der Itemdefinition
Der generelle Aufbau einer Itemdefinition unterliegt immer dem gleichen Schema. Die erste Spalte legt den Namen des Items fest, wie er auch an anderen Stellen wieder verwendet wird. Anschließend wird die Ausgabe definiert, die bei Verwendung dieses Items auf der Sitemap erscheint. In diesem Fall wird der definierte Text nebst dem eigentlichen Inhalt, der Temperatur, ausgegeben. Die nächste Spalte definiert das Symbol, welches zu diesem Item dargestellt wird. Eine Anzahl an bereits vorhandenen Symbolen befindet sich nach der Installation im Ordner „webapps/images“. Anschließend wird in der folgenden Spalte in spitzen Klammern die Gruppe festgelegt, zu welcher dieses Item gehört. Erst die letzte Spalte definiert nun die eigentlichen Datenwerte.
Befüllung der Daten
Es stellt sich die Frage, wie nun die definierten Items mit Daten(-werten) befüllt werden. Dazu gibt es unterschiedliche Möglichkeiten. Entweder ist der Datenursprung direkt in der Definitionszeile festgelegt oder wird von extern geändert. Wurde der Ursprung der Daten im Item festgelegt, wird gemäß dieser Angaben verfahren und openHAB prüft beispielsweise alle 5 Minuten, ob sich der Wert eines Sensors geändert hat. Alternativ kann ein Itemwert auch von außerhalb geändert werden. Zum Einen durch eine Regel, die den Wert des Items ändert oder zum Anderen durch die sogenannte REST-API, durch die mittels bestimmter HTTP-Aufrufe Werte gesetzt werden. Dazu ein Beispiel:
|
1 |
/usr/bin/curl --header "Content-Type: text/plain" --request POST --data "ON" http://IP_VON_OPENHAB/rest/items/PIR_WZ |
Der Itemtyp „Number“
Dieser Datentyp kann einfache Zahlen erfassen. Als einfaches Beispiel kann dies eine Temperatur sein, die aus angeschlossenen Sensoren ausgelesen oder aus dem Internet bezogen werden.
Im ersten Beispiel wird die Außentemperatur online vom Yahoo-Wetterdienst ausgelesen und in konfigurierbaren Abständen in das Item „Weather_Temperature“ gelegt:
|
1 |
Number Weather_Temperature "Outside Temperature [%.1f °C]" <temperature> (Weather_Chart) { http="<[http://weather.yahooapis.com/forecastrss?w=638242&u=c:60000:XSLT(yahoo_weather_temperature.xsl)]" } |
Hier ein weiteres Beispiel:
|
1 |
Number WTR_AX "Water Level [%s]" <cistern> (GRP_WTR) { exec="<[/scripts/wtrlvl.sh 235 5:60000:REGEX((.*?))]" } |
In dieser Definition soll der Wasserstand eines Beckens ermittelt werden. Dazu wird alle 60 Sekunden ein Script (wtrlvl.sh) mit zwei Attributen (235,5) aufgerufen und die Ausgabe in das Item (WTR_AX) geschrieben.
Der Itemtyp „Switch“
Der Typ Switch ist der am häufigst genutzten. Sämtliche Geräte oder Lampen lassen sich mit diesem Typ ein- und ausschalten. Zudem lässt sich dieser Typ gern zweckentfremden, beispielsweise um wie folgt gezeigt die Lautstärke des Fernsehers zu ändern:
|
1 |
Switch TVC65_VOLUME "Lautstärke" <volume> { exec=">[ON:/scripts/lgcommander.sh 24] >[OFF:/scripts/lgcommander.sh 25]", autoupdate="false" } |
Grundsätzlich jedoch schaltet man, wie bereits erwähnt, lediglich Geräte ein und aus, wofür ich auch im folgenden Beispiel eigene Scripte verwende:
|
1 |
Switch XBOX <xbox> (grp_SPIEL) { exec=">[ON:/scripts/fsd.sh 11101 1 1] , >[OFF:/scripts/fsd.sh 11101 1 0]" } |
Der Itemtyp „Group“
Wurden bei der bisherigen Definition der Items sinnvolle Gruppierungen geschaffen, ist es mit dem Itemtyp „Group“ möglich, ganze Gruppen zu schalten. Befinden sich beispielsweise alle Lichter in der Gruppe „All“, können diese mit dem folgenden Item zugleich ein- und ausgeschaltet werden:
|
1 |
Group:Switch:OR(ON, OFF) Lights "All Lights [(%d)]" (All) |
Die Angabe „%d“ zeigt zudem die Anzahl der eingeschalteten Lichter auf der entsprechenden Stelle der Sitemap an.
Der Itemtyp „String“
In diesen Datentyp lässt sich jegliche Information setzen, die lediglich der Informationsausgabe dienen und mit keinem anderen Itemtyp abgebildet werden können. Im folgenden Beispiel wird der aktuell abgespielte Titel einer Logitech Squeezebox in das Item „RDO61_TITLE“ gelegt:
|
1 |
String AW_RDO61_TITLE "Titel [%s]" <nowplaying> { squeeze="rdo61:title" } |
Dazu ist natürlich das entsprechende Addon notwendig. Des Weiteren wird dieser Typ oft genutzt, um wie bereits oben beschrieben, durch Regeln oder externe Aktionen mit Inhalten befüllt zu werden.
Der Bereich „sitemap“
In dieser Konfigurationsdatei wird die eigentliche Darstellung nach außen hin (Webseite, Smartphone-/Tablet-App) definiert.
Hier werden neben der Definition von Räumen, Etagen, Häusern und sonstigen Verschachtelungen die Items aus dem vorhergehenden Punkt eingebunden.
Die Sitemap beginnt zunächst mit der Bezeichnung der Übersichtsseite. Diese wird mit folgender Zeile definiert:
|
1 |
sitemap demo label="Demo House" |
Anschließend lassen sich die Untergliederungen bzw. Unterseiten mittels „Frames“ festlegen. Eine Unterseite namens „Multimedia“ lässt sich beispielsweise mit dem Abschnitt
|
1 2 3 |
Frame label="Multimedia" icon="video" { ... } |
definieren, wobei sämtliche Inhalte dieses Unterbereichs innerhalb der geschweiften Klammern aufgeführt werden. Hier kann zudem bereits ein Symbol für den Eintrag gewählt werden. Dieser Abschnitt würde auf der Hauptseite wie folgt dargestellt werden:
Text-Items
Im einfachsten Fall lassen sich vorher definierte Text-Items einfach mit
|
1 |
Text item=NAME_DES_ITEMS |
einfügen, wenn bereits in der Itemdefinition die Bezeichnung sowie das Symbol konfiguriert wurden. Alternativ können diese Optionen auch in der Sitemap gewählt werden:
|
1 |
Text item=Date icon="calendar" |
oder
|
1 |
Text item=TEMP_AUSSEN label="Außentemp. [%.1f °C]" |
Eine weitere interessante Option ist die Darstellung des Wertes in werteabhängigen Textfarben. Im folgenden Beispiel wird die Temperatur in orangener Textfarbe dargestellt, wenn diese mehr als 25° beträgt, bei mehr als 15° in grüner Farbe, über 5° ebenfalls in orange und unter oder gleich 5° in blauer Textfarbe:
|
1 |
Text item=Weather_Temp_Max valuecolor=[>25="orange",>15="green",>5="orange",<=5="blue"] |
Text-Items können genauso wie Frames mit einer geschweiften Klammer einen Bereich öffnen, um eine Unterseite zu definieren. Diese Unterseite erreicht man im Browser, indem man auf den entsprechenden Text klickt. Eine solche Definition eines Unterbereichs mittels Textitems könnte beispielhaft so konfiguriert werden:
|
1 2 3 |
Text label="IP-Cam 1" icon="camera" { ...(weitere Items) } |
Switch-Items
Unsere konfigurierten Schalter lassen sich in ähnlicher Weise wie Text-Items in die Sitemap einbinden. Wurden bereits alle notwendigen Darstellungsinformationen in der Itemdefinition festgelegt, reicht ein einfaches Einbinden des Schalters mit der Zeile:
|
1 |
Switch item=FISCHE_TAG |
Wurden beim Item weder Icon noch Bezeichnung festgelegt, kann dies hier nachgeholt werden:
|
1 |
Switch item=FISCHE_TAG label="Fische Tageslicht" icon="fisch" |
Zudem besteht hier die Möglichkeit, den Text der Schaltflächen zu ändern:
|
1 |
Switch item=FISCHE_TAG label="Fische Tageslicht" mappings=[ON="An", OFF="Aus"] |
Wurde weder in der Itemdefinition noch in der Sitemap ein Icon für diesen Schalter gesetzt, wird das Standardicon für Schalter angezeigt, in diesem Fall eine Glühbirne, die je nach Schaltzustand leuchtet oder nicht. Das sähe als Ergebnis wie folgt aus:
Zudem besteht die Möglichkeit, eine ganze Gruppe zu schalten, wenn die dazugehörigen Items der entsprechenden Gruppe in der Itemdefinitionsdatei hinzugefügt wurden. Die folgende, beispielhafte Zeile schaltet sämtliche Tageslichter gesammelt Ein oder Aus und zeigt zudem die Anzahl der eingeschalteten Gruppenmitglieder:
|
1 |
Switch item=grpTier_TAG label="alle Taglichter (Tiere) [(%d)]" icon="light" mappings=[OFF="Alle aus", ON="Alle an"] |
Dies sieht in der Sitemap anschließend so aus:
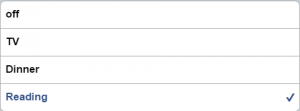
Auch können wir die bereits angesprochenen Dummies in der Sitemap mit Werten versehen. Hier beispielsweise kann der Dummy „CHART_PERIOD“, hinter welchem kein realer Schalter steckt, mit den Werten 0,1 oder 2 geschaltet werden, wobei die einzelnen Werte in lesbarer Form auf der Sitemap angezeigt werden:
|
1 |
Switch item=CHART_PERIOD label="Zeitspanne" mappings=[0="Stunde", 1="Tag", 2="Woche"] |
Bilder anzeigen
Es besteht die Möglichkeit, in der Sitemap Bilder anzuzeigen. Dabei spielt es keine Rolle, ob diese lokal bei der openHAB-Instanz gespeichert sind oder von einer Online-Quelle aus eingefügt werden. Beispielsweise lässt sich so die Einbindung eines Webcam-Bilds realisieren. Zunächst definieren wir eine entsprechende Unterseite, damit das Bild nicht neben allen anderen Schaltern und Texten störend wirkt:
|
1 2 3 |
Text label="IP-Cam 1" icon="camera" { Image url="http://IP_DER_WEBCAM/image/jpeg.cgi" label="IP-Cam 1" } |
Sollte die Online-Quelle des Bildes, in unserem Fall die IP-Cam, eine Anmeldung mit Nutzernamen und Kennwort voraussetzen, können diese Daten mit an die aufzurufende URL angehangen werden:
|
1 2 3 |
Text label="IP-Cam 1" icon="camera" { Image url="http://NUTZERNAME:PASSWORT@IP_DER_WEBCAM/image/jpeg.cgi" label="IP-Cam 1" } |
Videos anzeigen
Genauso wie soeben anhand von Bildern beschrieben lassen sich ebenso Videos in der Sitemap einbinden:
|
1 |
Video url="http://demo.openhab.org/Hue.m4v" |
Webseiten anzeigen
In der Sitemap ist es sogar möglich, ganze Webseiten einzubinden. Hier empfiehlt es sich allerdings aufgrund des Platzes eine mobile Version der gewünschten Webseite zu wählen. Der Parameter „height“ gibt an, in welche Höhe die Seite als iframe eingebunden werden soll, in dessen der Nutzer der Sitemap auf der Seite Scrollen muss.
|
1 |
Webview url="http://heise-online.mobi/" height=8 |
Der Typ Selection
Dieser Typ bietet die Möglichkeit, eine Auswahlliste darzustellen, aus welcher ein beliebiger Listenpunkt gewählt werden kann. Dies wird unter anderem für die Auswahl sogenannter Szenen verwendet, bei denen mehrere Items in einen vorher festgelegten Zustand geschaltet werden.
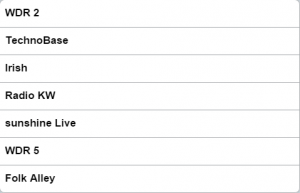
Ich nutze diesen Typ für die Auswahl des Radiosenders für eine Logitech Squeezebox:
Diese Liste wird mit folgender Zeile in die Sitemap eingebunden:
|
1 |
Selection item=RDO61_SELECT label="Senderauswahl" mappings=[0="WDR 2", 1="TechnoBase", 2="Irish", 3="Radio KW", 4="sunshine Live", 5="WDR 5", 6="Folk Alley"] |
Für die Funktionalität sind jedoch zusätzlich definierte Regeln notwendig, die ich zwar folgend zeige, jedoch in einem späteren Beitrag genauer erläutere:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
rule "Senderauswahl rdo61" when Item RDO61_SELECT received command then switch(receivedCommand) { //WDR 2 case 0 : squeezeboxPlayUrl("rdo61", "http://wdr2-koeln-ogg.akacast.akamaistream.net/7/999/199781/v1/gnl.akacast.akamaistream.net/wdr2-koeln-ogg") //TechnoBase.fm case 1 : squeezeboxPlayUrl("rdo61", "http://mp3.stream.tb-group.fm/tb.mp3?") //IrishPub Radio case 2 : squeezeboxPlayUrl("rdo61", "http://www.irishpubradio.com/streams1/listen.pls") //Radio KW case 3 : squeezeboxPlayUrl("rdo61", "http://edge.live.mp3.mdn.newmedia.nacamar.net/ps-radiokw_mobile_mp3/livestream.mp3") //sunshine Live case 4 : squeezeboxPlayUrl("rdo61", "http://85.239.108.1/sunshinelive-mp3-128") //WDR 5 case 5 : squeezeboxPlayUrl("rdo61", "http://wdr5-ogg.akacast.akamaistream.net/7/232/199784/v1/gnl.akacast.akamaistream.net/wdr5-ogg") //Folk Alley case 6 : squeezeboxPlayUrl("rdo61", "http://www.folkalley.com/sidestream.pls") } end |
Statistiken einbinden
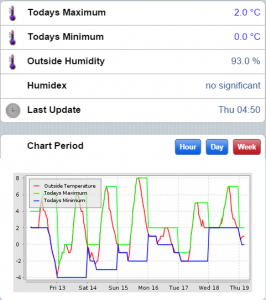
Wenn ein Datenbankaddon (Persistence), wie beispielsweise RRD4J installiert und konfiguriert ist, werden je nach Konfiguration sämtliche Messerwerte gespeichert. So ist es beispielsweise möglich, für eine Raumtemperatur Graphen auf der Sitemap darzustellen oder das jeweilige Maximum und Minimum zu ermitteln. Dies könnte in der Sitemap wie folgt aussehen:
Dazu sind mehrere Vorbereitungen notwendig, die in diesem Beitrag beschrieben sind.
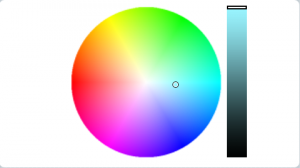
Der Farbwähler
Für RGB-Licht(erschläuche) ist dieser Typ des Reglers vorgesehen. Mit diesem lässt sich der genaue Farbwert, welcher am Endgerät dargestellt werden soll, anhand einer Farbskala wählen und setzen. Der entsprechende Menüpunkt sowie das dazugehörende Untermenü sehen so aus:
In die Sitemap eingebunden wird dieser Regler mit dieser Zeile, nachdem zuvor ein Color-Item definiert wurde:
|
1 |
Colorpicker item=RGBLight icon="slider" |
Rollos steuern
Für die Einbindung von Rollos in die Sitemap stehen mit dieser Methode drei Schaltflächen zur Verfügung. Zwei Schaltflächen zum Ablassen bzw. Hochfahren des Rollos sowie eine weitere Schaltfläche zum Abbrechen bzw. Anhalten des Vorgangs.
Eingebunden wird dieser Menüpunkt wie ein normaler Schalter, nachdem das Item zuvor als „Rollershutter“ definiert wurde:
|
1 |
Switch item=DemoShutter |
Prozentual schalten
Im Gegensatz zur vorigen Schaltmethode lassen sich Rollos zudem auch prozentual schalten.
Dabei wird bei jedem Druck auf einen der beiden Pfeile das Rollo jeweils um einige Prozent geöffnet bzw. geschlossen. Diese Methode lässt sich jedoch auch wunderbar zweckentfremden. Ich nutze diesen Typ beispielsweise für die Justierung der Lautstärke meines Radios:
Realisiert wird das mit folgender Sitemap-Konfiguration…
|
1 |
Slider item=RDO61_VOLUME |
…nachdem das Item zuvor wie folgt definiert wurde:
|
1 |
Dimmer RDO61_VOLUME "Lautstärke [%.1f %%]" |
Der Bereich „rules“
Hier werden sämtliche Regeln definiert. Im einfachsten Fall von einer regulären Zeitschaltuhr (im Sinne eines CRON-Jobs) bishin zu komplexen Bedingungen und Aktionen wie oben im Beispiel der Jalousien. Im ersten Abschnitt sollten zunächst die Datentypen importiert werden, die in den darauffolgenden Regelsätzen genutzt werden. Die notwendigen Bibliotheken werden meistens bei der entsprechenden Anleitung genannt, wenn diese benötigt werden. In meinem Fall importiere ich folgende Bibliotheken:
|
1 2 3 |
import org.openhab.core.library.types.* import org.openhab.core.persistence.* import org.openhab.model.script.actions.* |
Regeln sind immer in einer vorgegebenen Struktur abgebildet. Eingeleitet wird diese zunächst mit der Bezeichnung der Regel, festgelegt an einem „rule„. Darauf folgt der Block „when„, der definiert, WANN die Regel ausgeführt werden soll. Zum Schluss folgt der Block „then„, in welchem definiert wird, WAS dann geschehen soll. Hierzu ein Beispiel:
|
1 2 3 4 5 6 7 8 9 |
rule "Morgens Taglichter an" when Time cron "0 30 5 * * ?" then grpTier_TAG?.members.forEach[Switch| sendCommand(Switch, ON) Thread::sleep(2000) ] end |
Diese Regel schaltet, wenn die Uhrzeit den Wert 05:30 erreicht, alle Mitglieder der Gruppe „grpTier_TAG“ ein. Zwischen jeder Schaltung der einzelnen Mitglieder wird 2 Sekunden pausiert.
Im folgenden Artikel werden die openHAB-Regeln näher erläutert.






30.12.2015 @ 08:19
Ich habs doch schneller fertig bekommen, als ich dachte:
https://klenzel.de/5338
Ich hoffe, dass war das, was du suchst bzw. du kannst es auf deine Bedürfnisse anpassen.
Grüße
Daniel
30.12.2015 @ 06:16
Hallo,
ich habe mir mal in openHAB eine Art Wecker gebastelt, den man via Sitemap einstellen und aktivieren kann. Ich denke, dass ist so etwas in der Richtung wie du es suchst. Ich hab mir mal auf die ToDo-Liste geschrieben, dass ich darüber einen kleinen Beitrag erstelle. Leider kann ich noch nicht genau sagen, wann es soweit sein wird.
Grüße
Daniel
28.12.2015 @ 10:13
Hallo,
vielen Dank und da habt Ihr wirklich eine tolle Seite erstellt.
Mir als Einsteiger in Openhab und auch generell in der Programmierung gibt das einen sehr übersichtlichen und verständlichen Einstieg. Insbesondere die visuelle Aufbereitung und Nutzung von eigenen Beispielen empfinde ich als sehr hilfreich.
Als Frage bzw. Wunsch für weitere tolle Ergänzungen, würde ich mir ein paar Beispiele wünschen, wie man geschickt Anpassungmöglichkeiten der Automatisierung auf der Openhaboberfläche ermöglicht. D.h. für mich konkret, z.B. eine Einstellmöglichkeit der Schaltzeiten der Rolladen auf der Oberfläche. Eine Anpassung der rules ist für den größeren Teil im Haushalt nicht zumutbar und deshalb demokratisch abgelehnt worden :)
Ich würde mich sehr hierüber freuen und es wäre eine Ergänzung, die Eure Page noch positiver vom Rest abhebt.
Viele Grüße
Ralf
22.08.2015 @ 15:15
Tolle Seite ! (Habe mir schon einige Inspirationen geholt und als letztes erst Euren Serverschrank nachgebaut :-) ) Nun bin ich in Sachen OpenHAB angfixed und würde das gerne auch zu Hause umsetzen. Ich habe schon ein paar Pi’s und steuere über WritingPI auch schon die Funksteckdosen von Elro. Ihr habt dazu auch ne Anleitung, die leider aktuell mit dem Fehler „Permission denied“ nicht aufrufbar ist – könntet Ihr die wieder online schalten ? Thanks in advance :-) Mirko
15.08.2015 @ 20:08
Hallo,
sehr schöner Beitrag! Danke für’s Einstellen.
Leider führt der Link für die openHAB-Regeln ins Leere, auch eine Suche hat nichts weiter ergeben, gibt es diesen Artikel noch?
11.08.2015 @ 20:11
Hallo,
leider funktionieren die Verlinkungen nicht mehr, z.B. „Im folgenden Artikel werden die openHAB-Regeln näher erläutert.“
Es wäre super, wenn die Verlinkungen korrigiert werden würden.
23.06.2015 @ 14:42
Hallo Thomas,
schön dass auch dir openHAB gefällt.
Grundsätzlich ist alles möglich. Für deinen Anwendungsfall würde ich wie folgt vorgehen:
– prüfen, ob der MySQL-Server aus dem Netzwerk erreichbar ist (oder ob dieser nur auf 127.0.0.1 verfügbar ist)
– einen Nutzer mit lesenden Rechten auf deine DB einrichten, der aus dem Netzwerk zugreifen kann
– auf dem entfernten Raspberry mit einem Shell-Script die Daten auslesen
Oder noch viel einfacher:
Auf dem Raspberry mit der DB ein Shell-Script basteln, dass den letzten Eintrag aus der DB liest und der openHAB-REST-API übergibt. In unserem Beitrag über den PIR-Sensor wurde so ähnlich vorgegangen: https://klenzel.de/1857
Dieses Script dann beispielsweise alle 5 Minuten mittels Cronjob ausführen lassen.
23.06.2015 @ 14:30
Hallo, ich habe hier auf dieser Seite das erste mal über openHAB überhaupt gelesen und es gefällt mir absolut gut. Jetzt habe ich aber eine Frage: Ich habe einen RaspberryPi auf dem Dachboden der mir die Temperaturen unseres Schichtenwasserspeichers in eine MySQL – Tabelle sichert. Kann ich auf diese Daten auch von einem anderen Raspi aus zugreifen und in openHAB einbinden?